location.href用法
本文共 1925 字,大约阅读时间需要 6 分钟。
location.href用法
javascript中的location.href有很多种用法,主要如下。
self.location.href=”/url” 当前页面打开URL页面location.href=”/url” 当前页面打开URL页面 (相当于省略了前面的window,location是window的属性)window.location.href=”/url” 当前页面打开URL页面,前面三个用法相同。 this.location.href=”/url” 当前页面打开URL页面 parent.location.href=”/url” 在父页面打开新页面 top.location.href=”/url” 在顶层页面打开新页面即
self.location.href;window.location.href;this.location.href;location.href;parent.location.href;top.location.href;如果页面中自定义了frame,那么可将parent self top换为自定义frame的名称,效果是在frame窗口打开url地址 。 此外,window.location.href=window.location.href;和window.location.Reload()和都是刷新当前页面。区别在于是否有提交数据。当有提交数据时,window.location.Reload()会提示是否提交,window.location.href=window.location.href;则是向指定的url提交数据。
那么,这几种形式的跳转究竟有什么区别呢?
直接讲定义,你肯定不会理解透彻,下面我来贴四个html代码,用实际的例子讲解。
a.html:
b.html:
这是b.html c.html:
这是c.html: d.html:
这是d.html: a.html,b.html,c.html,d.html通过iframe给联系到了一起,那么它们有什么的联系呢?
观察代码,我们可以看出:
a.html里面嵌着b.html;
b.html里面嵌着c.html;
c.html里面嵌着d.html
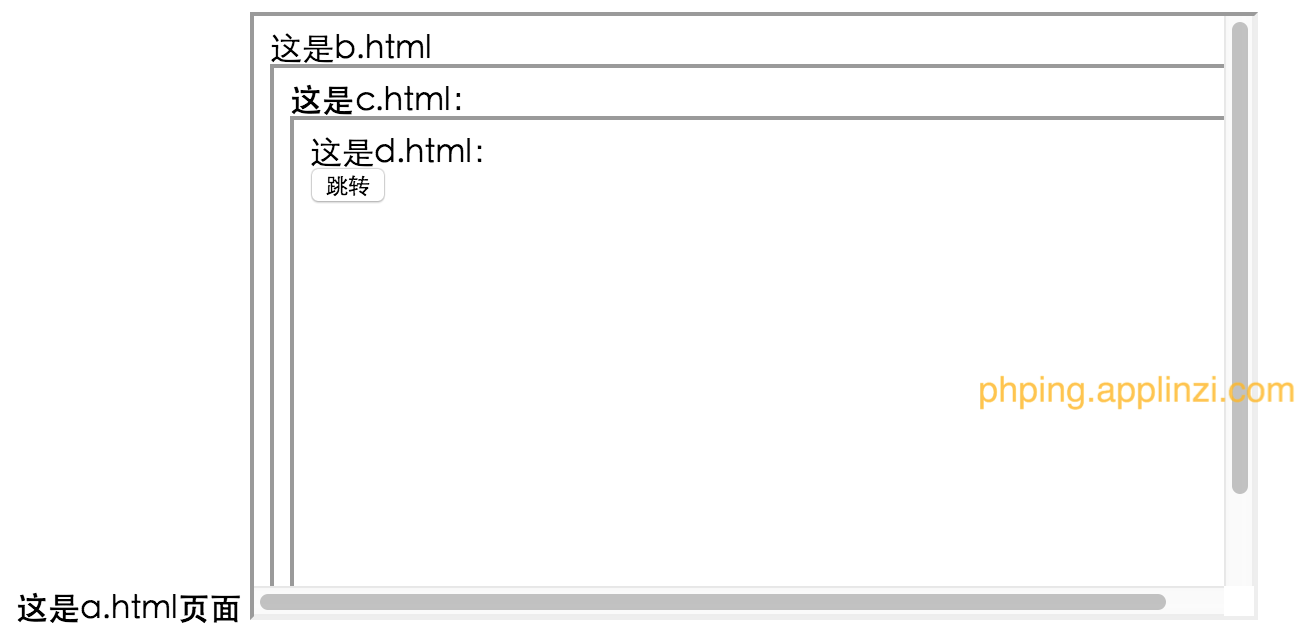
运行a.html,贴图一如下:

四:测试几种用法
下面来测试上述几种写法.
在d.html里面head部分写js:
function jump() { //经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转 //作用一样 window.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; //self.location.href="http://www.baidu.com"; //this.location.href="http://www.baidu.com"; //location.href="http://www.baidu.com"; } 再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:

对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。再来修改d.html里面的js部分为:
function jump(){parent.location.href='http://www.baidu.com';} 运行a.html后,再次点击"跳转" 按钮,运行结果贴图三如下:
对比图一和图三,你会发现a.html中嵌套的c.html部分已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。
再次修改d.html里面的js部分为:
function jump(){top.location.href='http://www.baidu.com';} 运行a.html后,再次点击"跳转" 按钮,
你会发现,a.html已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
转自:
转载地址:http://cxjvi.baihongyu.com/
你可能感兴趣的文章
素数算法
查看>>
java多线程环境单例模式实现详解
查看>>
将一个数插入到有序的数列中,插入后的数列仍然有序
查看>>
在有序的数列中查找某数,若该数在此数列中,则输出它所在的位置,否则输出no found
查看>>
万年历
查看>>
作为码农你希望面试官当场指出你错误么?有面试官这样遭到投诉!
查看>>
好多程序员都认为写ppt是很虚的技能,可事实真的是这样么?
查看>>
如果按照代码行数发薪水会怎样?码农:我能刷到公司破产!
查看>>
程序员失误造成服务停用3小时,只得到半月辞退补偿,发帖喊冤
查看>>
码农:很多人称我“技术”,感觉这是不尊重!纠正无果后果断辞职
查看>>
php程序员看过来,这老外是在吐糟你吗?看看你中了几点!
查看>>
为什么说程序员是“培训班出来的”就是鄙视呢?
查看>>
码农吐糟同事:写代码低调点不行么?空格回车键与你有仇吗?
查看>>
阿里p8程序员四年提交6000次代码的确有功,但一次错误让人唏嘘!
查看>>
一道技术问题引起的遐想,最后得出结论技术的本质是多么的朴实!
查看>>
985硕士:非科班自学编程感觉还不如培训班出来的,硕士白读了?
查看>>
你准备写代码到多少岁?程序员们是这么回答的!
查看>>
码农:和产品对一天需求,产品经理的需求是对完了,可我代码呢?
查看>>
程序员过年回家该怎么给亲戚朋友解释自己的职业?
查看>>
技术架构师的日常工作是什么?网友:搭框架,写公共方法?
查看>>